Invisible/visible
layers
In
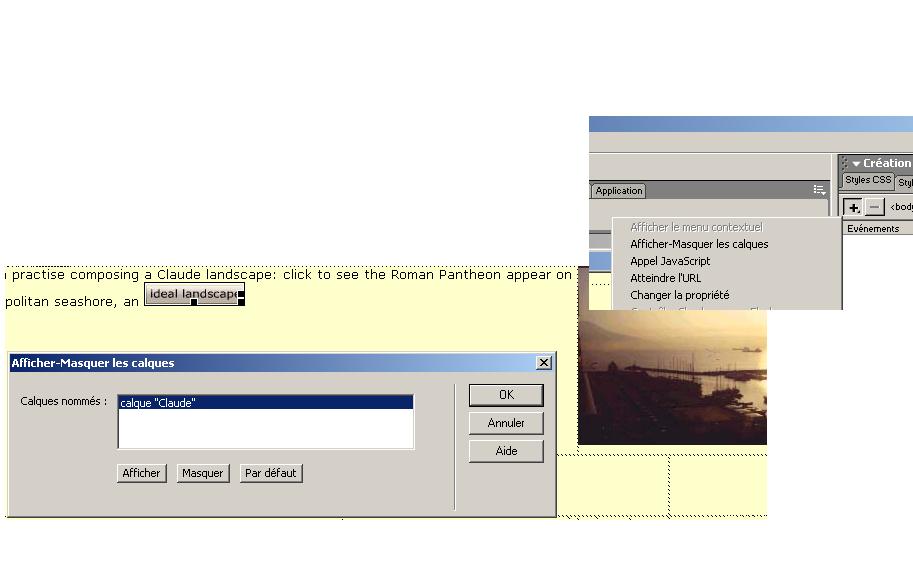
order to have an image appear at the click of a button, like the temple
which is conjured up on the seashore, you should first use "layers"
:
1)
create a layer with index 1 into which you put the image of the seashore
-- index number 1 is for the image which is placed as a background below
the others; indicate figures for its positioning with reference to the
top and left of the screen in the corresponding boxes
2) create another layer with index 2 (above the preceding one)
and place the temple on it; tick the box "invisible" for
it - it will thus be invisible when the sreeen opens. Indicate its
positioning, taking into account the relative position you want
it to have on the seashore image.
3)
select the button which should make the temple visible; go to the "behaviour"
panel and select "show layers", selecting the one with the temple

|



