Moving layers
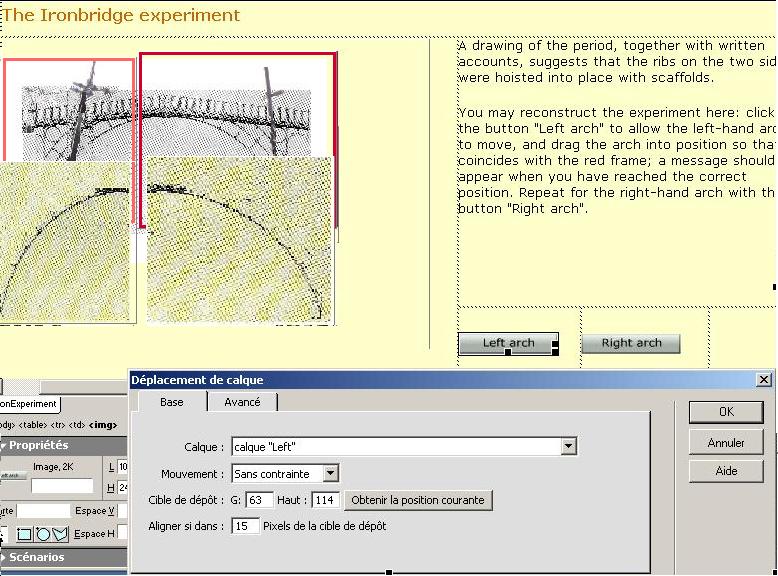
You may use "layers" to create a jigsaw puzzle exercise: the user will have to drag moveable layers to a predefined area, and be told by an alert when the target has been reached.
1) Create a layer, name it (here : "left"), and insert into it the image which has to be mobile (here: the left-hand rib).
2) Create a target layer (here: the light red rectangle) indicating the position which the image has to reach.
3) Create an image-button which will set the layer in motion (here: "Left arch").
4) Keeping the button selected, open the "behaviours" panel and select "move layer". In the window which opens, select the layer which has to be mobile ("left"), and fill in the boxes for the target positioning.

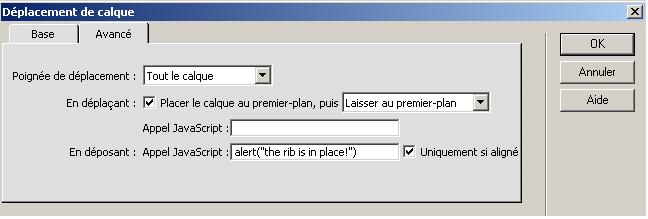
5) In the "Advanced tab" of the window, write the message which has to appear when the user releases the mouse button after reaching the correct destination, between the quotation marks of the following Javascript:
alert(" ")