
Forms and calculations
If you wish to insert boxes which the user will fill in with figures, and on which calculations will be performed, you need to combine "forms" (as a structural framework), and "scripts" (to perform the calculations).
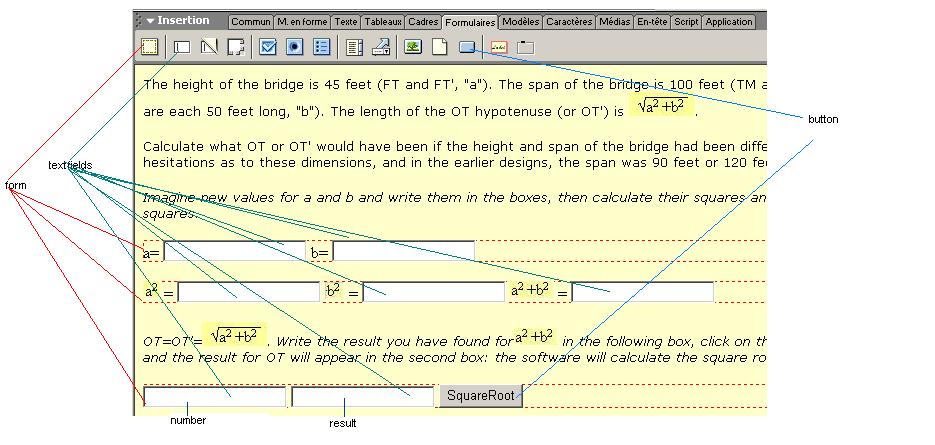
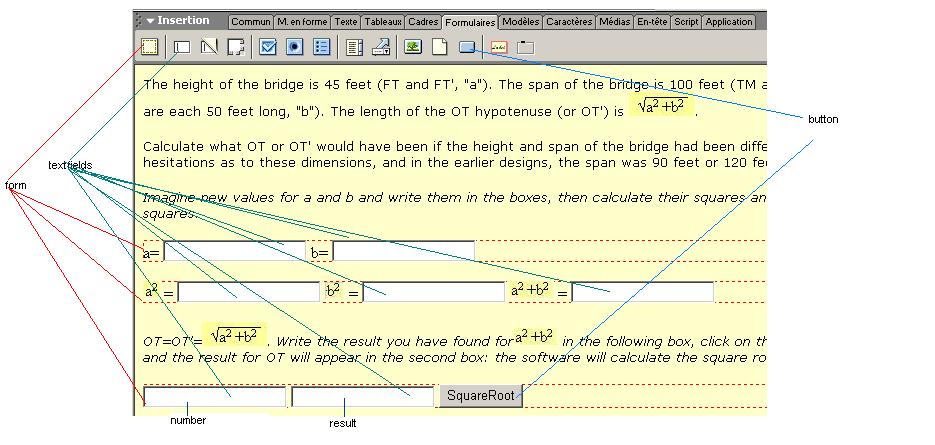
Open the "Form" panel, select a "Form" with the corresponding icon and place it on your page, name it (in the "properties" panel); insert into it two "Textfields" with the icon and name them; repeat for a second form with three textfields. This is where the users will enter possible figures for the various measurements of the bridge and perform calculations themselves.
For the next calculation, which will be performed by the program, add a third form named "sqroot" with two text fields - the first one named "number" and the second "result"-; insert a button (also with the icon) and name it "Square Root": the "number" field will be the one in which you write a number, and when you click on the "Square Root" button, the square root of the number will appear in the "result" field.

You then need to
write the script. Open the source code window by clicking the icon on the top
left![]()
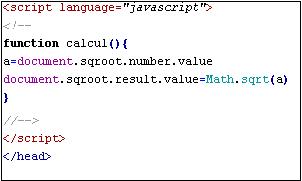
You will add a script containing a function named "calcul" which calculates the square root of the number written by the user in the "number" field and writes it in the "result" field; in the "head" section (before the </head> tag), write :

(the end of the script should normally appear automatically).
"a" is
a "variable";the
function will collect its value from the "number" field of the "sqroot"
form (where it has been written by the user) - this is the meaning of the line:
a=document.sqroot.number.value
then it will calculate its square root with a "Math" object, and write
it in the "result" field - this is the meaning of the line: document.sqroot.result.value=Math.sqrt(a)
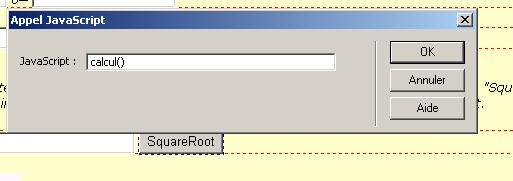
In order to associate the script containing the "calcul" function with the "Square Root" button (so as to use the button in order to start the calculation), select the button, open the behaviours panel, and select "JavaScript". In the window which appears, write :

Select "onClick" in the panel.
Then test.